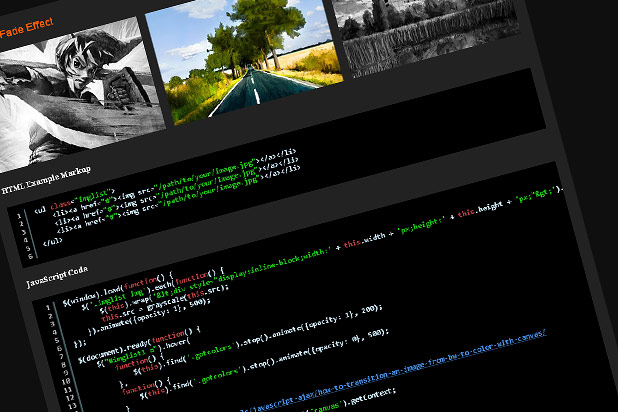
Grayscale Hover Effect with HTML5 canvas and jquery

I saw a tutorial on webdesignerwall.com showing how to make a HTML5 Grayscale Image Hover and thought this is very cool. After some research I’ve found another tutorial on Nettuts+ with another function. This one was better for me to understand(video tutorial), so I combined the snippets together and reduced the jQuery code for my needs. Finally I’ve created some different hover effects.
In the future there will be CSS Shaders to do something like that. For more information check out this article about CSS Filter Effects on Adobe.com.
Comments
Love all the effects! I have try your code but it doesnt working for me. Is there a way I can get some example to download? Thanks
Hi Leo,
thanks for the feedback. Here is a .zip file with the examples
But remember you need to put the files on a web server or a local testserver. The images should have the same domain as your html document.
I hope that helps you.
solemone
Thank you very much solemone. It was my fault I deleted the other scripts and fogot to check it in firebug. I was missing a function. Thanks again it’s working like a charm!
What if I add some new images with ajax. How can I make this work? Please HELP! :D
Hi Florescu Adrian,
you can change $(window).load to $(‘YOUR_IMAGE’).load in the first line of the JavaScript source. This should call the grayscale() function after your image is loaded.
You can also try out the on() method http://api.jquery.com/on/ from jQuery 1.7+
I hope that helps you. Cheers
Great effects! Is it possible to transform a background-image of a div in the same way? Thanks
Hi Daniel,
I think you just need to get the url of the background image and convert it with the grayscale() function. Maybe this helps you http://stackoverflow.com/questions/6397529/get-url-from-background-image-property
Ok, but where do i need to put the URL to make it work? in this line: this.src = grayscale(this.src); ? Maybe you can explain some more details, because i can’t find a image URL in the original examples. Thank you – Daniel
You are right “this.src” sets the new image url and “grayscale(this.src)” give you the image in grayscale back. If you want to use a backrground image you have to apply it to the cloned element. Maybe like this:
$(this).css(‘background-image’, grayscale(put_your_url_of_default_background_image_here));
Let me know if that helped.
I can’t do it with a background-image. Please help!
Thanks a lot… works just great… only one question pls: any ideas on how to make a whole div or ul (multiply images) change all at once, on hover?
Hi Andrei,
you can change the .hover() function like this:
$("#imglist1 a").hover( function() { $("#imglist1 a").find('.gotcolors').stop().animate({opacity: 1}, 200); }, function() { $("#imglist1 a").find('.gotcolors').stop().animate({opacity: 0}, 500); } );Just change “#imglist1 a” to “your_div_or_ul a” and it should work ;)
Is that work for the cross domain images ?
Local images is fine.But, I’m now trying to use with 500px website images with API and it didn’t work.
Unfortunately it doesn’t work with cross domain images.
thanks for the quick reply. :)
i think the canvas couldn’t do that action.When i look the console , it says insecure to perform that action.
Maybe this helps you http://blog.chromium.org/2011/07/using-cross-domain-images-in-webgl-and.html
and this http://stackoverflow.com/questions/7129178/browser-canvas-cors-support-for-cross-domain-loaded-image-manipulation#tab-top
Hi Solemone, I’m trying to add this function to to a wordpress theme where img thumbnails for a list of posts or pages are greyscaled.
How do I go about using this code with a dynamic img source?
It should work. Just change the “src” of the img tag to your dynamic source.
Can this be use with jquery lightbox or just with regular images that doesn’t pop out with lightbox.I have jquery lightbox already set up but I am trying to add this hover. I really like the last one number 11 Masking with canvas diagonal from bottom to top diagonal. In addition, I download the demo as well as that software.Also I have an class name image block img for my images, I tried to add .image block img but it just messies my lightbox up. I put .image block img with the script.
Maybe you can try to load an iframe with your Lightbox script. In this iframe you call the grayscale script.
I forgot to say I am using prettyphoto lightbox, will this iframe/grayscale still work?. Sorry for so many questions but I am new to web. I am researching this now, thanks for responding back so quickly.
I think it should. You can also try the “Inline content” method of prettyphoto lightbox. But remember the images should have the same location/domain of the website.
Hello, I tried this without the lightbox on an img but nothing works, the demo works just fine but it doesn’t work in google chrome. The demo css.
.imglist li {
margin: 0 0 0 15px;
float: left;
}
.imglist { display:block }
.imglist img { opacity:0; }
.example-wrap {
background:#222;
padding: 20px 20px 20px 20px;
margin: 0 auto 20px;
width:900px;
}
.group:before, .group:after { content: “”; display: table; }
.group:after { clear: both; }
.group { zoom: 1; }
demo script starts at:
$(window).load(function() {
$(‘.imglist img’).each(function() {
$(this).wrap(”).clone().addClass(‘gotcolors’).css(‘position’, ‘absolute’).insertBefore(this);
this.src = grayscale(this.src);
}).animate({opacity: 1}, 500);
});
$(document).ready(function() {
$(“#imglist1 a”).hover(
function() {
$(this).find(‘.gotcolors’).stop().animate({opacity: 1}, 200);
},
function() {
$(this).find(‘.gotcolors’).stop().animate({opacity: 0}, 500);
}
);
and the other script continues. I don’t see what I am doing wrong. I installed that program, but you don’t need it for the effects to work. I tried it again in the browser without the program with the demo an it still works except for chrome. Finally, also I tried one image with the demo code and nothing happens.
Okay, I got it to work with the demo code, I am just going see about plugging it into my site. Thanks hopefully this works. I used one image without the lightbox, I will tried and see if it works with lightbox with the advice you give me. Thanks
How do I do this with prettyphoto “Inline content” method of prettyphoto lightbox as you suggest. I tried researching this but I am at lost right now.
Check out the documentation of prettyPhoto http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/#inline-overview
I got it to work with prettyphoto without doing the inline content and iframe. I put the js file in its own file and just put the script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js”> in the head area but I need to fix my images with the padding and spacing. That’s the css. I didn’t realized that I could do this Thanks for all your help. It works I just have to make the padding and spacing imglist the same as the portfolio area li . I will post and link after I reupload my new site design.Thanks for all your help and this awesome hover effect.
Sorry this is what I was referring to when I said I didn’t realized that I could do this ul class=”portfolio-area group imglist” id=”imglist”> Such as grouping classes within the same area. Thanks I just wanted to clear that up. Sorry for all the emails.Thanks
I have one last issue, I have an filter gallery with prettyphoto and when I click on the filter link its blank.Meaning the effect isn’t showing up in the filter Categories. Here the link of what I have. http://www.htmldrive.net/items/demo/1244/jQuery-Photo-filter-lightbox-Gallery-plugin. Thanks
Thanks I am going to tried something else, its a beautiful effect though.Thanks for the upload and help.
Hi I have a minor issue…My images load up in color, I have to hover each image with mouse in order for the effect to start working properly. Kindly appreciated if you can help to figure this out.
Hi Sophie,
I think you have to check the class names in the .load() function.
i also have to hover on my img first before it starts working
Sorry it was my fault. I set the opacity of the color image to 0 with css. Now I do that in the jQuery code so you can copy it again and it should work.
thanks
Can you do it with a document.ready as well instead of window load caus i can see my images pop from color to bw
That does not work. You need to load the images before you grayscale them. But you can set the opacity of your images to 0 with css. Like this:
.imglist img { opacity: 0; }If you don’t want to fade them onload you can change the animate duration in the onload function like this:
.animate({opacity: 1}, 0);Alternatively you can delete the
.animate({opacity: 1}, 500);and write something like:.css('opacity', 1);I hope this will help you.
Thanks! I’ven looking for this and finally I found something that works.
¡Muchas gracias desde México!
Hi,
im trying to use this for a long time but the result is every image display twice, and everything is a mess.
in the code i also see 2 div not 1 in every item.
i copied the code without changing anything.
please help…
Can you give me a link?
Hi
I am trying to use pagination for this code using ajax But effects after load new images not work.
Do you have a solution؟
I think you have to call the
$(window).load(function()...after your images are loaded.But I can not call $(window).load.after load content using ajax
I use .live() and ajaxComplete() but i not get good results.
Please help and give more explanation
Hi Victor,
maybe you try to set the load function to the image itself. So every time the image is loaded you call the grayscale function. If you now load the image via ajax it is stil loaded and should call the grayscale stuff, right? Here is some code:
Please let me know if this is working.
it was very use for me. thanks
Dude, you are awesome. Thank you, worked a charm on my recent project.
Actually… It works but when I tried to view the site on my phone (samsung/android) the images don’t show at all… But when I change .css opacity from 0 to 1 (window load) the images show on my phone…. is there a way around this?
Hi David,
maybe your phone doesn’t support the
tag. You can remove'absolute', 'opacity' : 0in the load function.By doing that the grayscale is gone and the full color images are there instead. Thanks anyway.
Its really Good but Its not working in IE browser,pls help
It should work in IE9+ the other IE Versions don’t support the canvas element, that is used for the grayscale conversion.
Awesome!!!
Spend ages working on this one and your article finally got it working for me!
thanks very much
The effects are amazing. Thanks for sharing.
I have a small problem trying to make it work in my site: http://in2apps.com/#clients
The grey images are created successfully, but the animation didn’t work. Even if I replace the opacity manually to 1 nothing happens.
It should be a css issue, but I can’t figure out what is the problem.
Hi Guillermo,
I think you have to give the parent div of the images the “position: relative;” property.
Yes sir!
Thank you.
Solemone rocks!